WYSIWYG Marketing
WYSIWYG Marketing is a full-service internet marketing firm that specializes in the industrial manufacturing industry. We take pride on our unparalleled passion of service and performance. We are committed to providing fair-minded web marketing advice and sensible strategies to grow your business.
Regardless of your industry or size of business, our diverse, talented, and efficient team of experts can synergize your needs, goals and vision into productive, creative plans that will be sure to turn heads and positively effect your bottom line.
Marketing Services
Our Interview With Jacket Media "The Power & Importance of Industrial Websites"
In this podcast, Ryan Jennings, the founder of WYSIWYG Marketing, discusses the benefits of finding a digital marketing partner that specializes in the industrial manufacturing industry. During the interview with Yellow Jacket Media, Jennings emphasizes the importance of working with a partner who understands the unique needs and challenges of the industrial manufacturing sector. He highlights the value of having a team that is knowledgeable about the industry and can effectively communicate the technical aspects of the products and services being marketed. Jennings also discusses the benefits of leveraging digital marketing strategies, such as search engine optimization, social media marketing, and content marketing, to reach and engage with target audiences in the industrial manufacturing industry. Overall, the podcast provides valuable insights for businesses in the industrial manufacturing industry looking to improve their digital marketing efforts.
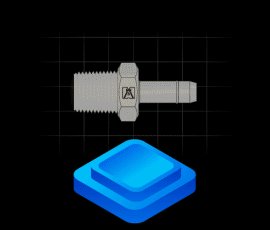
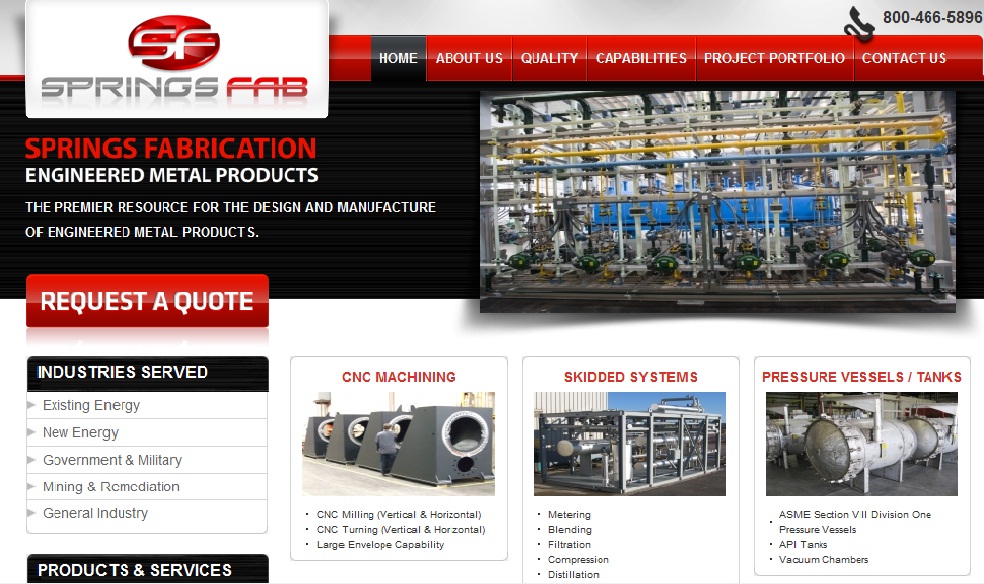
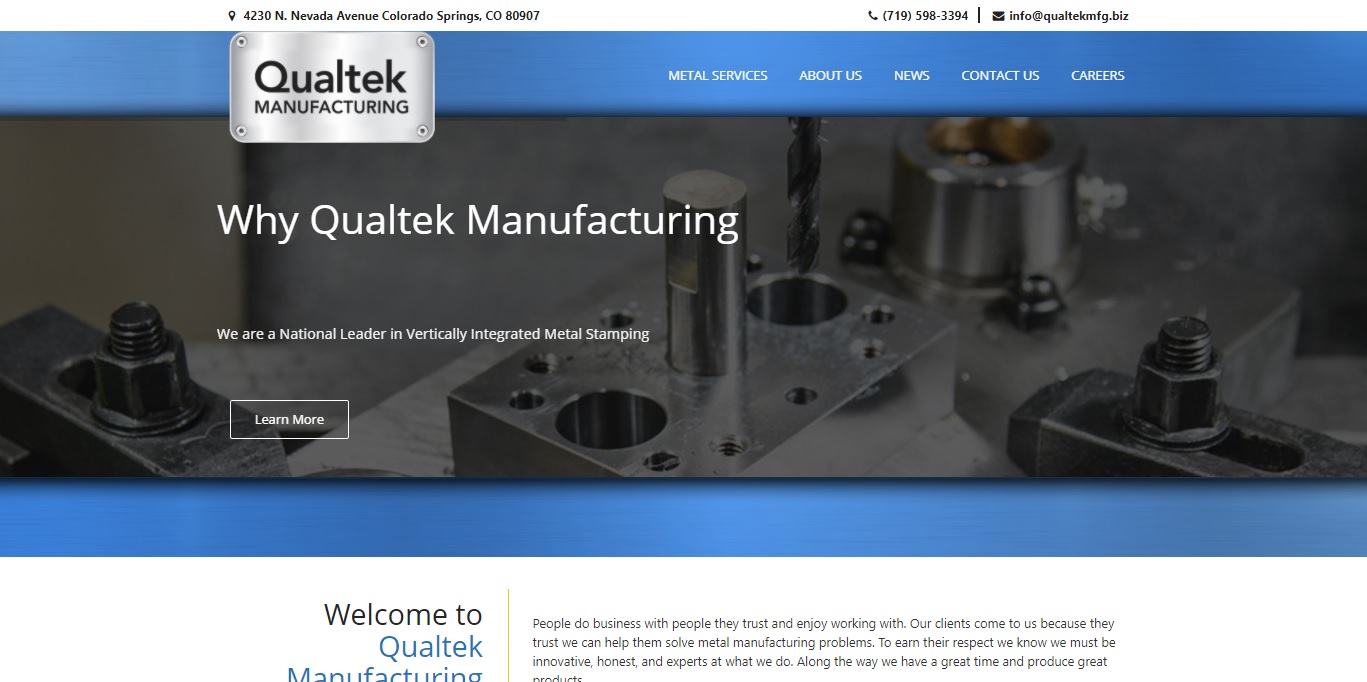
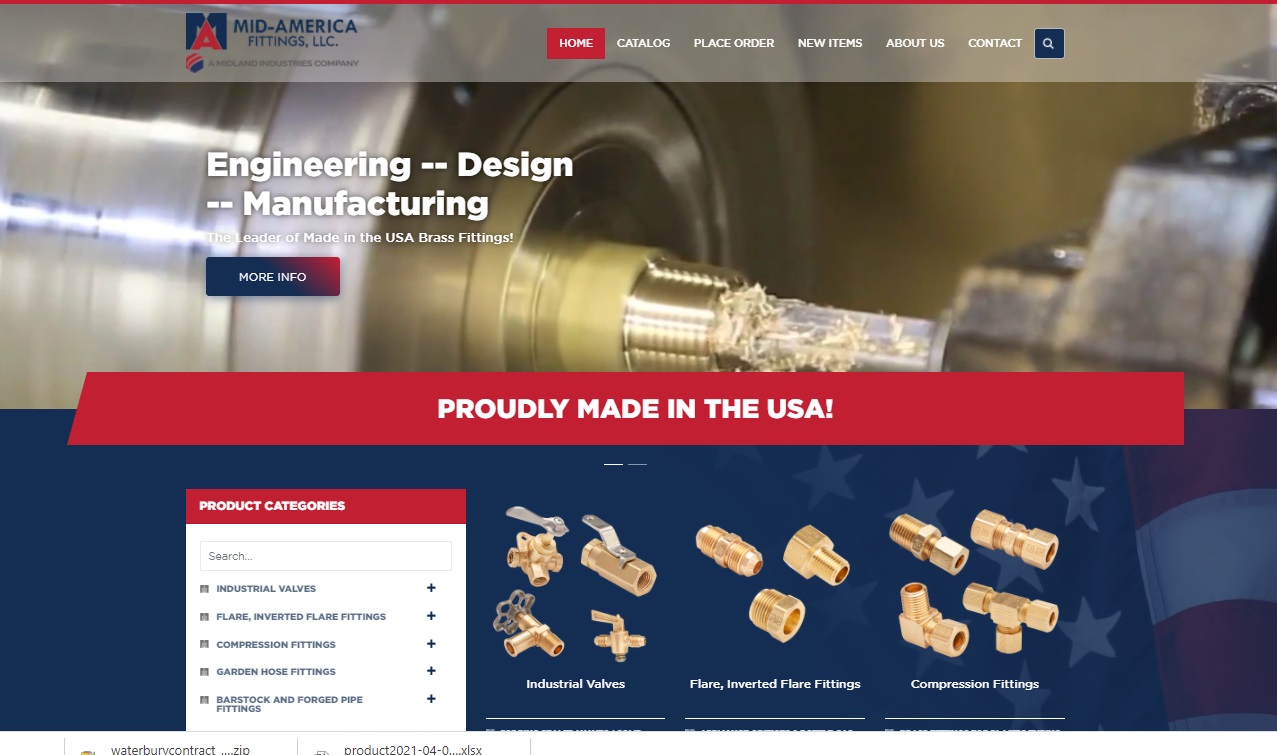
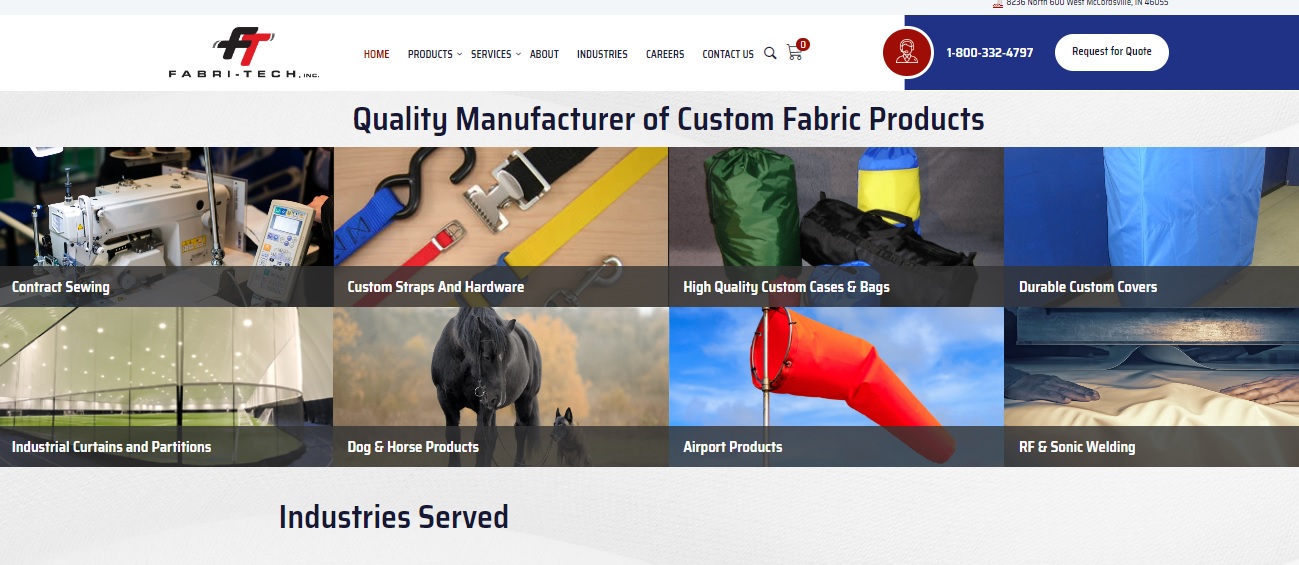
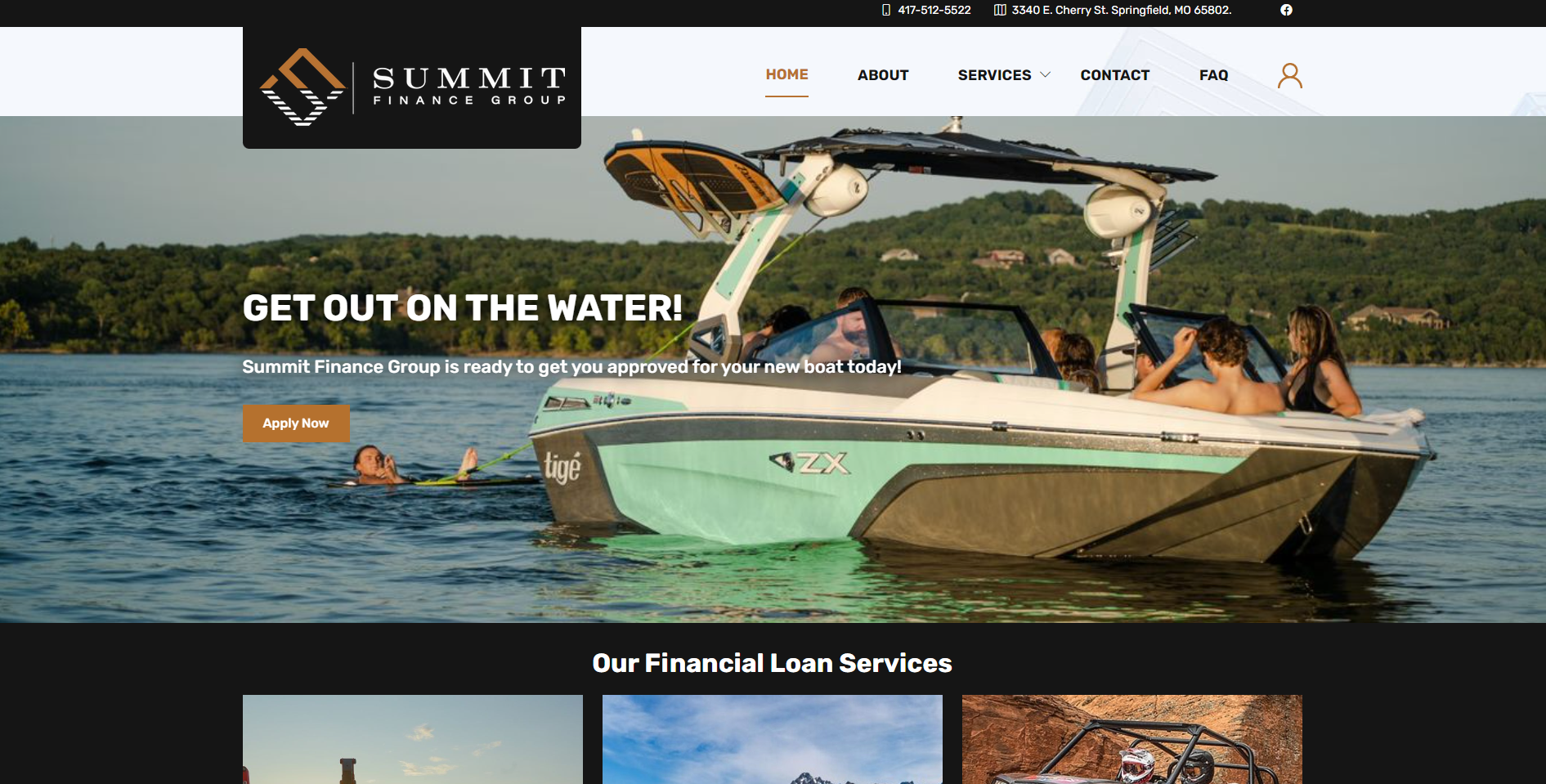
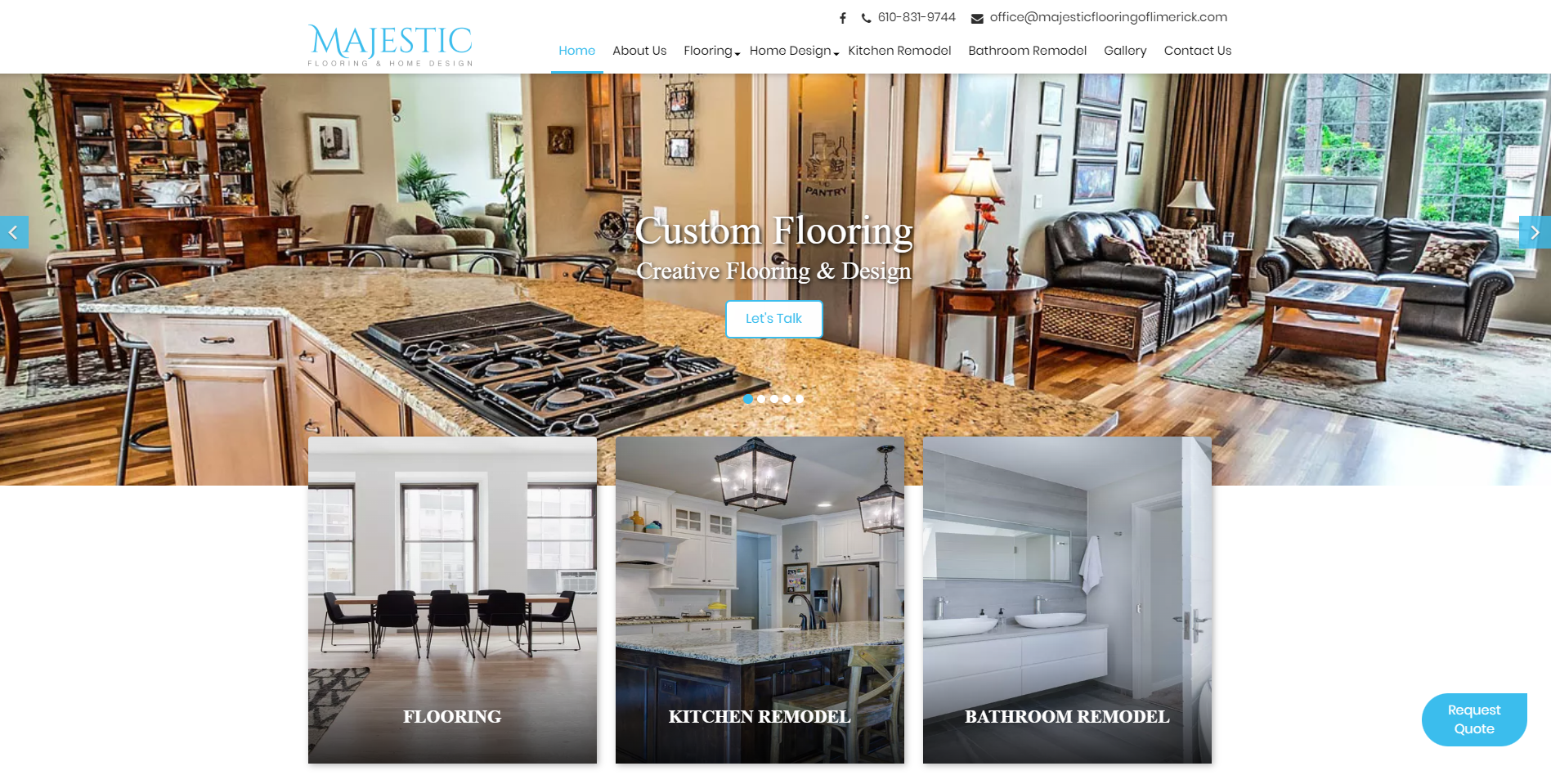
Our Website Project Portfolio
Welcome to the WYSIWYG Marketing Website Portfolio. As a digital marketing leader in the industrial manufacturing space, we are proud to showcase some of our latest website projects. These examples represent a variety of industries and demonstrate the range of services we offer. All of the websites ...
Enhance your business presence with an Industrial Manufacturing Focused Digital Solution!
Our passion and vertical focus is in the Industrial Manufacturing space. However, we are happy to help offer our services to a wide variety of businesses across many different industries....
Our Latest News
Quick Links
industrial catalog websites kansas city web development kansas city industrial web marketing seo industrial manufacturing search engine optimization kansas city industrial website design industrial website marketing industrial websites search engine optimization for industrial manufacturers
Careers
WYSIWYG Marketing, a leading digital marketing and web development agency, is actively seeking talented and passionate individuals to fill roles across a variety of disciplines, including digital marketing, SEO, content creation, industrial manufacturing web development, and graphic design. The agency offers a vibrant and supportive environment, emphasizing professional growth through diverse project work, access to the latest technologies, and continuous learning opportunities. Ideal candidates are creative, tech-savvy, and enthusiastic about innovation and digital marketing. WYSIWYG Marketing values fresh ideas, embraces challenges, and fosters a collaborative team culture. Employees benefit from a flexible work setting and the opportunity to contribute to impactful digital marketing strategies. This presents an exciting chance for both seasoned professionals and recent graduates to advance their careers within a dynamic and evolving industry.